 |
| Приветствую Вас, Пробегающий мимо · RSS |
25.12.2024, 03:07 |
|
Bitmap2Code
Bitmap2Code::утилита конвертации изображений в код
Bitmap2Code (далее просто B2C ) представляет собой небольшую утилиту лицензии GPL, удобный инструмент с открытым исходным кодом для создания кода из изображений в формате языка CИ настолько эффективно, насколько это возможно для
микроконтроллерной платформы. Эти изображения потом отображаются на ЖК LCD. Утилита написана на C # для Visual Studio 2010 Express и была протестирована на Windows XP и Windows 7.
 | Работать с матричным ЖК-дисплеем с микроконтроллерами не так трудно, но утомительно из-за работы с командами ЖК только на низком уровне.
Фактически большинство контроллеров ЖК дисплеев позволяет загружать простые
визуальные данные - цвет точки, но не более того.Вывод
же простых и сложных графических объектов зависит только от
программного обеспечения и немаловажным бывает необходимость вывода
изображений с максимальной экономией ресурсов микроконтроллера. Для этих
целей и была написана данная утилита.
|
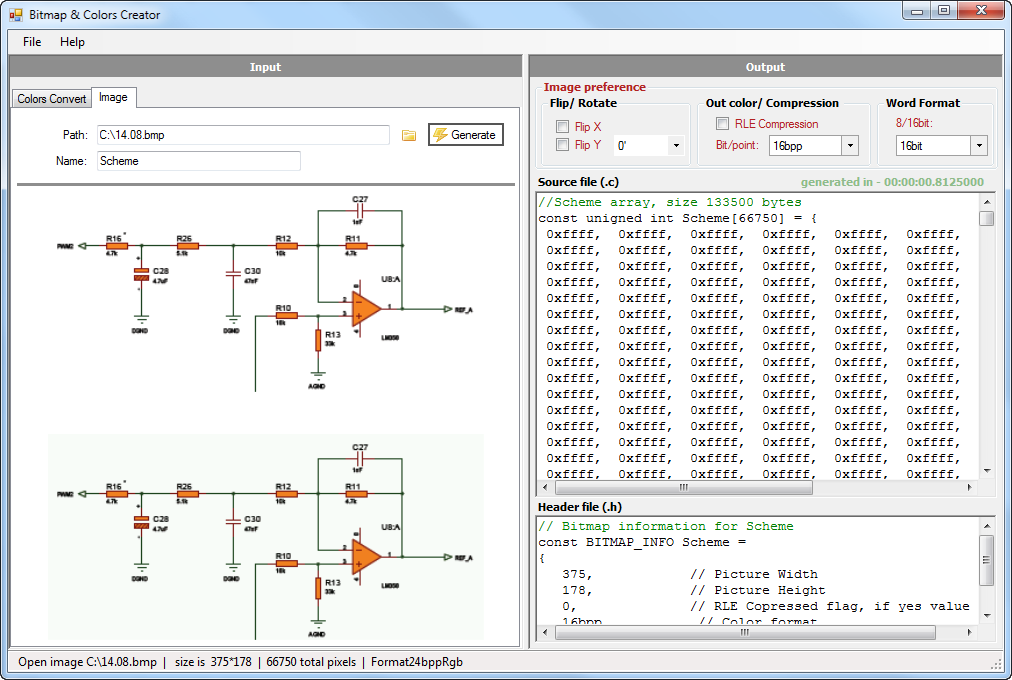
Практическое использование.
С помощью B2C можноконвертировать изображения
практически с любым выходным форматом цвета на точку, тип выходных
данных также может быть разным 8 или 16 бит.
Программа проста в использовании, в левой части находятся входное
изображение и выходное после конвертации, если выходной формат цвета
отличается от входного.
В правой
части программы находятся настройки генерации кода такие как - выходной
формат цвета, формат данных 8/16 бит, сжатие, поворот изображения на
90,180,270 градусов и зеркальное отражение по X и/или Y.
Там же находится собственно поля где можно видеть выходной код изображения.
После
открытия изображения и выставления необходимых настроек генерации
нажмите генерировать, получив код сохраните файлы в меню File>Save. Теперь можно подключать полученные файлы к проекту.
В си файле (*.c) находится непосредственно код изображения и структура с его параметрами, такими как ширина, высота, флаг сжатия,
конечный индекс массива и указатель на массив данных. В заголовочном
файле (*.h) находится объявление структуры параметров изображения как
типа данных. | 
|
Функции вывода этого кода на ЖК могут быть различны для разных типов ЖК
и/или их драйверов, приведу пример использования этого кода для вывода
изображения в формате 16/16 бит цвет/данные на ЖК типа HX8352, сначала объявляем переменную параметров
изображения как тип данных из заголовочного файла, для примера,
изображение имеет имя Scheme_pictInfo:
extern const BITMAP_INFO_8 Scheme_pictInfo;
Затем, для отрисовки изображения, вызываем функцию, передавая в нее
начальные координаты отрисовки и указатель на только что объявленную
переменную:
Draw_8_IMG(10, 20, &Scheme_pictInfo);
Содержание функции:
void Draw_8_IMG(uint16_t X0pos, uint16_t Y0pos, const *bitmap)
{
uint16_t i;
/* Устанавливаем область вывода ЖК на размер изображения */
LCD_SetArea(X0pos, X0pos + IN_bitmap->Height, Y0pos, Y0pos + IN_bitmap->Width);
/* Выводим изображение */
for (i = 0; i < massiveSize; i++ ) // Пробегаем все байты массива картинки
{
LCD_PutPixel(*(bitmap + i )); // Рисуем пиксель
}
}
Теперь кратко об алгоритме сжатия применяемого в программе, тип компрессии (RLE) выбран исходя из требований минимальной дополнительной нагрузки на микроконтроллер при выводе сжатого изображения, по другому этот тип сжатия называется кодирование длин серий, подробнее можно почитать тут - Кодирование длин серий — Википедия.
Алгоритм RLE один из самых старых и самых простых алгоритмов архивации графики. Изображение в нем вытягивается в цепочку байт по строкам растра. Само сжатие в RLE происходит за счет того, что в исходном изображении встречаются цепочки одинаковых байт. Замена их на пары <счетчик повторений, значение> уменьшает избыточность данных.
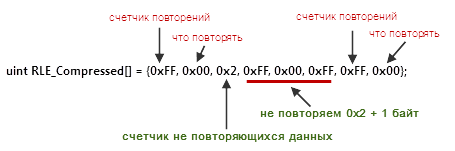
Для примера возьмем 1 битное изображение где последовательно 128 раз повторяются черные точки, затем 3 не повторяющиеся точки и опять 128 раз подряд черные, тогда выходной массив примет вид как на изображении
Теперь разберем его, первый байт это всегда счетчик,
1 в старшем бите этого байта говорит нам что по следующему
индексу массива содержится данные которые нужно
повторить (0xFF - 0x80)+1 раз, в нашем случае это 127+1 = 128 раз.
|  |
Далее у нас в массиве стоит 0х2, так как в старшем бите этого байта нет единицы, то это означает что далее идут не повторяющееся данные количеством (значение этого байта + 1), в
нашем случае 0x2+1 = 3. Отсчитываем 3 точки и видим что значение байта
равно 0xFF, то есть ситуация аналогична начальной, опять повторяются
черные точки 128 раз. Коэффициенты компрессии данного метода сжатия:
64, 3, 128/129. (Лучший, средний, худший коэффициенты) , он хорошо
работает на простой малоцветовой графике и плохо на плавных переходах
цветов.
Для вывода сжатого изображения как и для не сжатого сначала объявляем переменную параметров
изображения, для примера
изображение имеет имя Scheme_pictInfo:
extern const BITMAP_INFO_8 Scheme_pictInfo;
Вызов функции:
DrawCompressed_8_IMG(10, 20, &Scheme_pictInfo);
Содержание функции:
void DrawCompressed_8_IMG(uint16_t X0pos, uint16_t Y0pos, const *bitmap)
{
uint16_t i, j;
/* Устанавливаем область вывода ЖК на размер изображения */
LCD_SetArea(X0pos, X0pos + IN_bitmap->Height, Y0pos, Y0pos + IN_bitmap->Width);
/* Выводим изображение */
for (i = 0; i < massiveSize; i++ ) // Пробегаем все байты массива картинки
{
if ((*(bitmap + i) & 0x80) == 128) // Если байт повтора
{
for (j = 0; j < (*(bitmap + i) & 0x7F) + 1; j++) // раскодируем байт повтора и выводим количество байт записанное в нем
{
LCD_PutPixel(*(bitmap + i + 1)); // Рисуем повторяющийся пиксель
}
i++; // переключаем указатель на следующий байт
}
else if ((*(bitmap + i) & 0x80) == 0) // Если байт пропуска
{
for (j = 0; j < (*(bitmap + i) & 0x7F) + 1; j++) // раскодируем байт пропуска и выводим количество байт записанное в нем
{
LCD_PutPixel(*bitmap); // Рисуем пиксель
}
i = i + (int)(*(bitmap + i) & 0x7F) + 1; // переключаем указатель на следующий байт после не повторяющихся пикселей
}
}
}
Применять сжатие имеет смысл на простых изображениях, это может дать десятикратный (теоретически до 64 ) выигрыш по размеру выходного массива и минимальные потери производительности при выводе изображения на ЖК.
Скачать
Чтобы запустить этот исполняемый файл, у вас должен быть установлен . NET Framework. Пожалуйста,
напишите мне в случае каких либо багов и/или с предложениями по
функционалу программы (LeftRadio(собака)lavabit.com). Также можете
оставить сообщение на форуме или здесь в комментариях. |
|
| Категория: Графика | Добавил: LeftRadio (21.08.2011)
|
| Просмотров: 9125
| Рейтинг: 4.0/2 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|
|
 |
