Free Simple HX8352 Graphics Library
На создание этой простой графической библиотеки меня подвигло нежелание портировать и разбираться со сторонними библиотеками хотя возможности этой библиотеки и намного скромнее, тем не мение данная бесплатная графическая библиотека позволяет легко реализовать
множество графических примитивов и на ее основе достаточно легко реализовать
GUI - графический интерфейс пользователя с использованием 32-и разрядных
микроконтроллеров STM32 и цветных QVGA дисплеев.
Программный интерфейс приложения (API) графической библиотеки.
Графическая библиотека легко может быть изменена под
монохромные индикаторы и многоцветные CSTN/TFT (16, 65тыс.
цветов) дисплеи, имеющие параллельный или последовательный интерфейс связи с микроконтроллером. Сейчас реализована поддержка только TFT дисплея с контроллером HX8352, применение такого индикатора с
контроллером и графической памятью позволяет минимизировать требования
по памяти, быстродействию и числу выводов управляющего микроконтроллера,
поэтому, графическим цветным TFT-модулем может управлять даже дешевый контроллер,
например STM32F100RB. Поддержка других моделей дисплеев легко реализуема без изменений тела библиотеки, изменения коснутся только уровня драйвера. Библиотека в существующем виде требует до 1Кб ОЗУ и минимум flash памяти.
Библиотека разделена на два уровня: графические примитивы (Graphics Primitive Layer) и
драйвера устройств (Device Driver Layer). Уровень графических примитивов платформонезависим и состоит из реализаций функций отрисовки, таких как линия, прямоугольник, окружность и
т.п. Драйвера устройств специфичны для конкретного дисплея и
предоставляют основные функции для более высоких уровней библиотеки. Так же библиотека содержит еще два уровня для реализации вывода изображений(созданных с помощью утилиты Bitmap2Code) и уровень работы с текстом ( шрифты конвертируются с помощью утилиты TheDotFactory). Обе утилиты полностью бесплатны и распространяются по лицензии GPL, если же их использование по каким либо причинам нежелательно то оба уровня вывода изображений и текста легко могут быть модифицированы под другие инструменты либо вовсе не использоваться без модификации остальных модулей библиотеки.
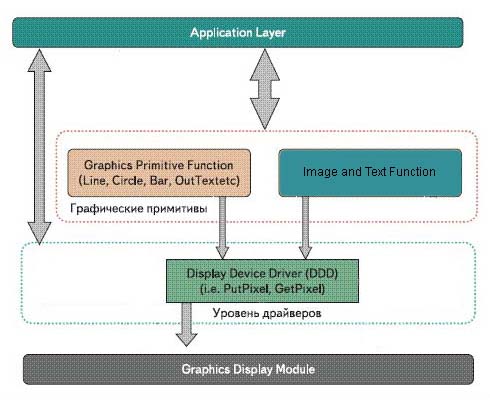
Архитектура графической библиотеки приведена на рисунке 1.
- Application Layer - пользовательская программа, которая использует графическую библиотеку.
- Graphics Primitives Layer - этот уровень реализует простейшие графические объекты (линии, прямоугольники, окружности и т.п.).
- Image and Text - этот уровень реализует отрисовку изображений, символов, строк и текста.
- Device Display Driver - этот уровень управляет индикатором и зависит от типа применяемого дисплея.
- Graphics Display Module - графический дисплей

Рис. 1. Архитектура графической библиотеки
Уровень драйверов устройства
Каждый тип дисплея имеет свои характеристики (интерфейс связи,
графический контроллер). Для связи библиотеки с дисплеем определен набор
функций - драйвер дисплея. Текущая версия графической библиотеки
поддерживает один графический контроллер:
однако возможна поддержка и других контроллеров, для этого из всей
библиотеки нужно модифицировать лишь функции драйверов устройств.
Доступность библиотеки в исходных кодах позволяет осуществить поддержку
дисплеев с различными графическими контроллерами.
Программный интерфейс приложения уровня драйверов дисплея используется
для сброса дисплея, определения размеров экрана, выделения области,
установки текущего цвета и реализации аппаратно-зависимых функций для
работы с дисплеем (см. табл. 1.).
Таблица 1. Функции драйвера устройств
Имя функции | Описание |
|
| LCD_Init
|
Инициализация дисплея.
|
LCD_SetTextColor
|
Устанавливает текущий цвет отображения текста
|
LCD_GetTextColor |
Возвращает текущий цвет отображения текста |
LCD_SetGraficsColor
| Устанавливает текущий цвет отображения графики
|
LCD_GetGraficsColor | Возвращает текущий цвет отображения графики
| LCD_SetBackColor
| Устанавливает текущий цвет фона | LCD_GetBackColor
| Возвращает текущий цвет отображения фона
|
LCD_PutPixel
|
Модификация пикселя экрана
|
LCD_SetCursor
|
Установка курсора по координатам X,Y
|
LCD_SetArea
|
Установить заданную границами область вывода экрана
|
LCD_SetFullScreen
| Установить область вывода в полный экран | | LCD_FillScreen |
Залить весь экран выбранным цветом
|
LCD_clear_area
|
Очистка или заливка области экрана выбранным цветом |
LCD_Change_Direction
|
Сменить ориентацию дисплея альбом/портрет
|
| Имя функции | Описание |
|
| set_LCD_DATAPort_Init
| Назначение порта/полу-порта под шинну данных LCD
| set_RES_LCD
set_RD_LCD
set_RS_LCD
set_WR_LCD
set_CS_LCD
| Назначение управляющих сигналов для контроллера ЖК, легко модифицируются/объединяются в одну функцию.
|
Графические примитивы
Уровень графических примитивов содержит базовые графические функции и
«общается» с индикатором посредством драйверов устройств, поэтому
функции графических примитивов становятся независимыми от типа
применяемого дисплея.
Таблица 2. Функции уровня графических примитивов
Имя функции
|
Описание
|
LCD_DrawPoint |
Рисует точку по координатам
|
LCD_DrawLine |
Рисует линию под прямым углом
|
LCD_DrawObliqueLine
|
Рисует произвольную линию по координатам начала и конца
|
LCD_DrawRect | Рисует прямоугольник по координатам нижний левый угол, ширина, высота. | | LCD_DrawFillRect | Рисует закрашенный прямоугольник по координатам нижний левый угол, ширина, высота. | | DrawBeveledRect | Рисует прямоугольник с закругленными углами | | DrawFillBeveledRect | Рисует закрашенный прямоугольник с закругленными углами |
LCD_DrawCircle
| Рисует окружность с заданным центром и радиусом. |
Графическая библиотека поддерживает работу с пользовательскими
шрифтами, шрифты могут храниться как массивы
в памяти программ в секции const. Графическая библиотека использует представление
символов шрифта как отдельные изображения. Высота каждого символа в
одном шрифте одинакова, варьируется только его ширина. Таким образом,
размер символа «1» меньше чем символа «W». Задание первого и последнего
символа используемого шрифта позволяет уменьшить размер памяти,
требуемого для хранения знакогенератора. Это легко сделать при генерации нужного шрифта. Как результат, для такого знакогенератора потребуется выделение меньшего
размера памяти.
Графической библиотекой могут быть использованы все шрифты Windows.
Вместе с библиотекой предлагается использоваться бесплатная программа, которая позволяет
конвертировать различные шрифты в массивы данных для
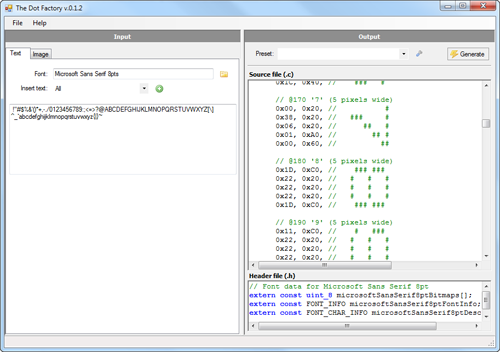
использования совместно с библиотекой (см. рис.2.).

Рис. 2. TheDotFactory - Утилита для преобразования шрифтов и графических файлов в С-массивы данных
Как правило, шрифты защищены авторскими правами.
Как альтернатива, существуют бесплатные, свободно распространяемые шрифты, часть из
которых можно найти по ссылке.
Графическая библиотека так же поддерживает вывод пользовательских изображений. Изображения хранятся в памяти с расположением точек слева
направо и снизу верх. Для более оптимального использования памяти контроллера все форматы изображений поддерживают сжатие.
Таблица 5. Поддерживаемые форматы изображений
|
Кодировка
|
Тип изображения
|
Описание
| |
1bpp
|
черно-белое изображение
|
Каждый байт содержит 8 пикселей (точек), старшему биту соответствует левый пиксель. Цветовая палитра содержит 2 значения.
| |
8bpp
|
256 оттенков серого
|
Каждый байт хранит 1 пиксель.
| |
8bpp
|
256-и цветные изображения
|
Каждый байт хранит 1 пиксель.
| |
16bpp
|
Hi-color Images
|
Каждые 2 байта (16 бит) хранит один пиксель.
Цвета кодируются в формате 5-6-5:
Bits[15:11] = Красный (RED)
Bits[10:05] = Зеленый (GREEN)
Bits[04:00] = Синий (BLUE)
|
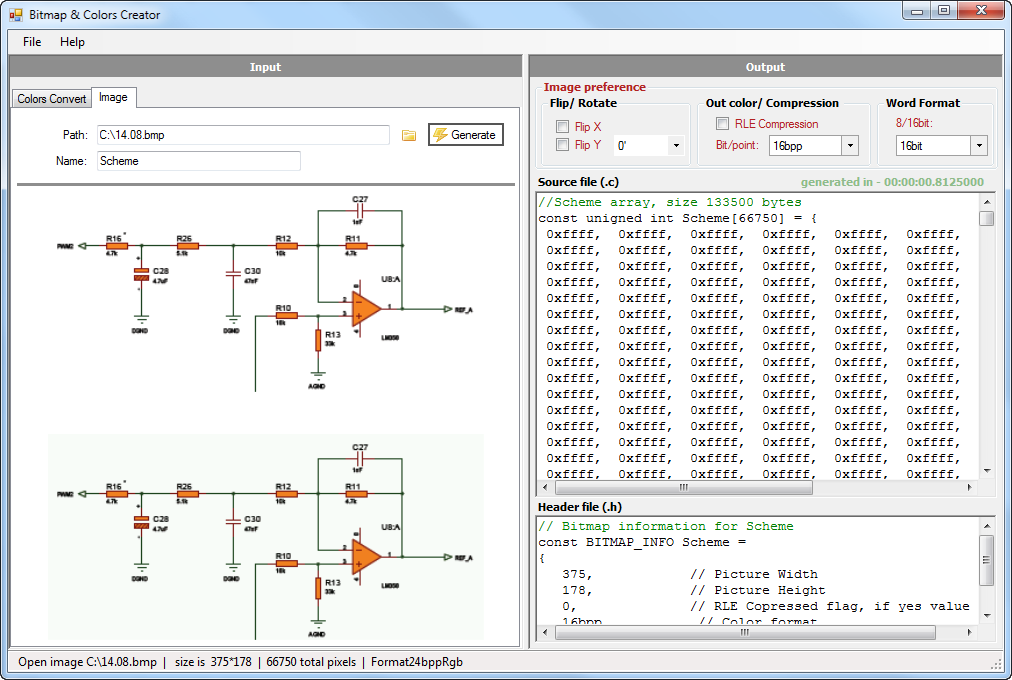
Для преобразования изображений в массивы данных с сжатием или без, используется бесплатная утилита Bitmap2Code, ее описание и т.д. можно посмотреть здесь.

Рис. 3. Bitmap2Code - Утилита для преобразования шрифтов и графических файлов в С-массивы данных
Пример вывода конвертированного изображения размером 375х178 в формате 1bpp с сжатием:

Практическое использование
Графическая библиотека написана для работы с 32-х разрядными
микроконтроллерами STM32. При необходимости, пользовательские шрифты и
картинки могут храниться во внешней энергонезависимой памяти. Библиотека разработана для легкой интеграции в
разрабатываемое устройство. Использование готовых графических примитивов
требует от программиста минимального количества строк кода. Библиотека
содержит хорошо документированный API.
Рассмотрим пример применения графической библиотеки. Для начала использования библиотеки требуется создать
небольшой код. Во-первых, в программе должны быть подключены модули
библиотеки. Далее нужно назначить управляющие сигналы дисплея соответствующим выводам МК посредством функций set_LCD_DATAPort_Init() и т.д., затем выполнить инициализацию
дисплея, вызвав функцию LCD_Init(), в которой производится сброс
дисплея, установка курсора в начало координат (положение 0, 0).
/* Функция инициализации выводов дисплея*/
void LCD_PinsInit()
{
set_LCD_DATAPort_Init(GPIOA, 0); // Назначаем для шины данных порт GPIOA биты 0-7
set_RES_LCD(GPIOB, 1); // Назначаем для сигнала сброса дисплея GPIOB вывод P.1
set_RD_LCD(GPIOC, 4);
set_RS_LCD(GPIOB, 0);
set_WR_LCD(GPIOB, 9);
set_CS_LCD(GPIOC, 5);
}
int main(void)
{
Global_MCU_Init(); // Инициализация МК, периферия, порты и т.д.
LCD_PinsInit(); // Инициализация управляющих выводов дисплея
LCD_Init(); // Инициализация дисплея, установка курсора в позицию X:0, Y:0
LCD_Change_Direction(0); // Переключаемся в альбомный режим
LCD_FillScreen(Black); // Заливаем весь экран черным цветом
LCD_SetTextColor(Green); // Устанавливаем цвет текста
LCD_SetBackColor(Black); // Устанавливаем цвет фона для текста
LCD_SetGraficsColor(DarkGreen); // Устанавливаем цвет графики
LCD_PutStrig(140, 200, 0, "PRIMITIVES"); // Печатаем строку по координатам X: 140, Y: 200
DrawBeveledRect(50, 150, 150, 50, 40); // Рисуем прямоугольник с закругленными углами, координаты центров окружностей X0: 50, Y0: 150
// X1: 150, Y1: 50 , радиус скругления равен 40
DrawFillBeveledRect(50, 75, 75, 50, R, 0, Green); // Рисуем за крашеный прямоугольник с закругленными углами
LCD_DrawCircle(100, 100, 50); // Рисуем окружность с центром в X:100, Y:100 и радиусом 50
LCD_SetTextColor(Blue); // Изменяем цвет текста на синий
LCD_SetGraficsColor(White); // И цвет графики на белый
LCD_PutStrig(200, 40, 0, "DrawObliqueLines"); // Печатаем строку
LCD_DrawObliqueLine(100, 100, 50, 140); // Рисуем 3 линии с начальными координатами X:100, Y:100
LCD_DrawObliqueLine(100, 100, 50, 40);
LCD_DrawObliqueLine(100, 100, 150, 40);
}
Как видим, нам потребовалось написать минимум кода для создания различных графических примитивов и вывода строк.
Графическая библиотека позволяет осуществлять различные действия с
графическими примитивами или с дисплеем на уровне драйверов.
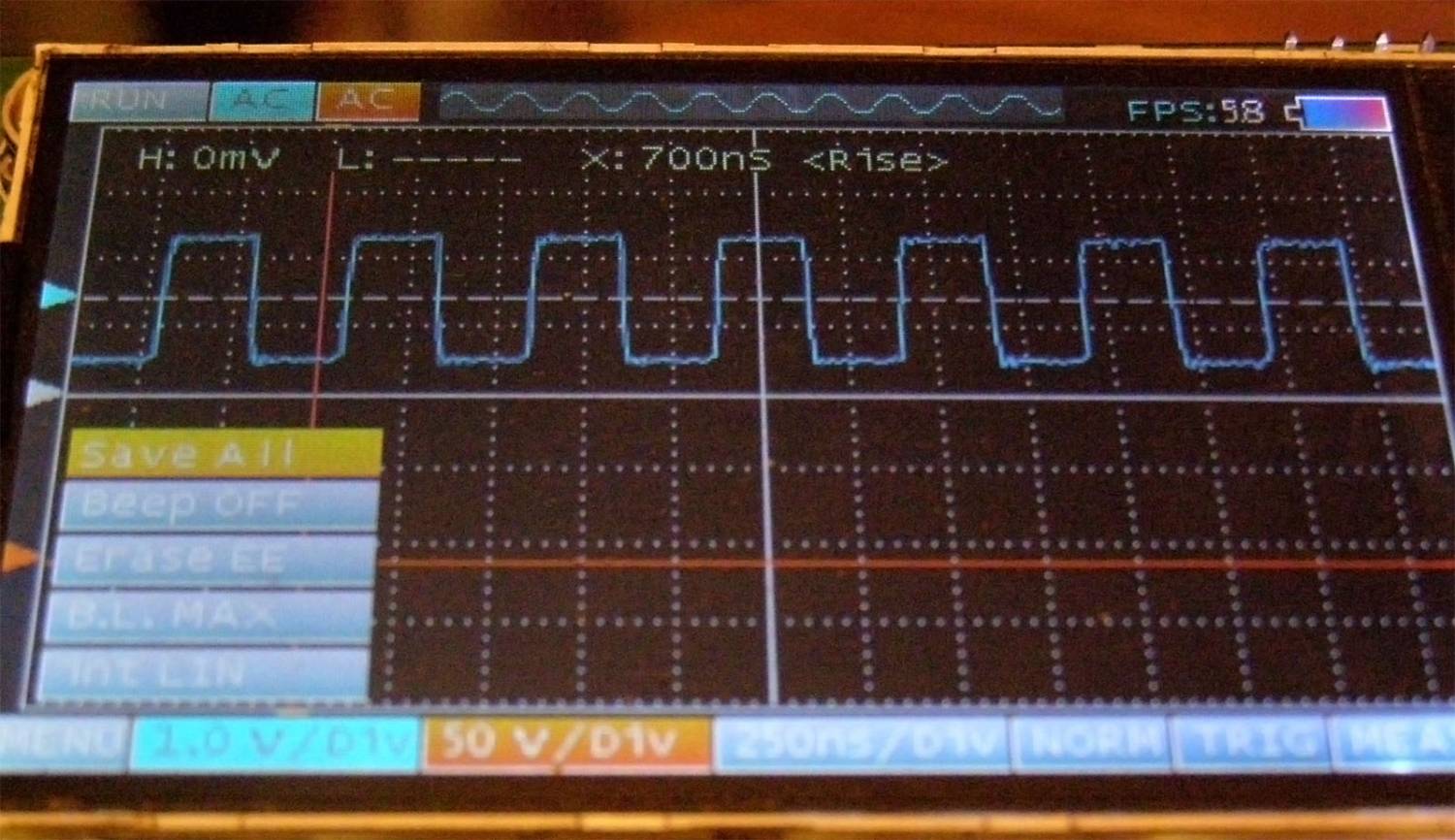
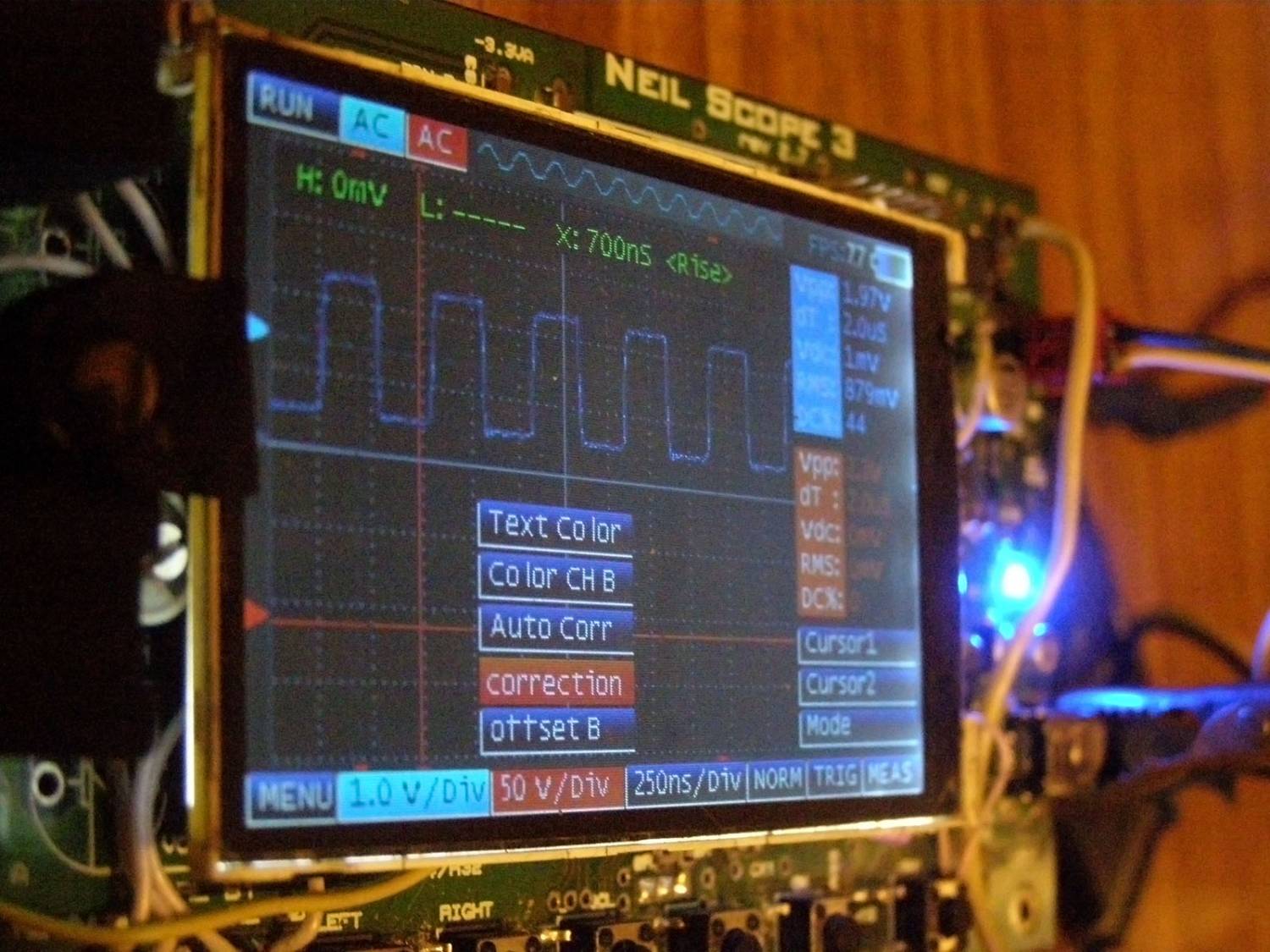
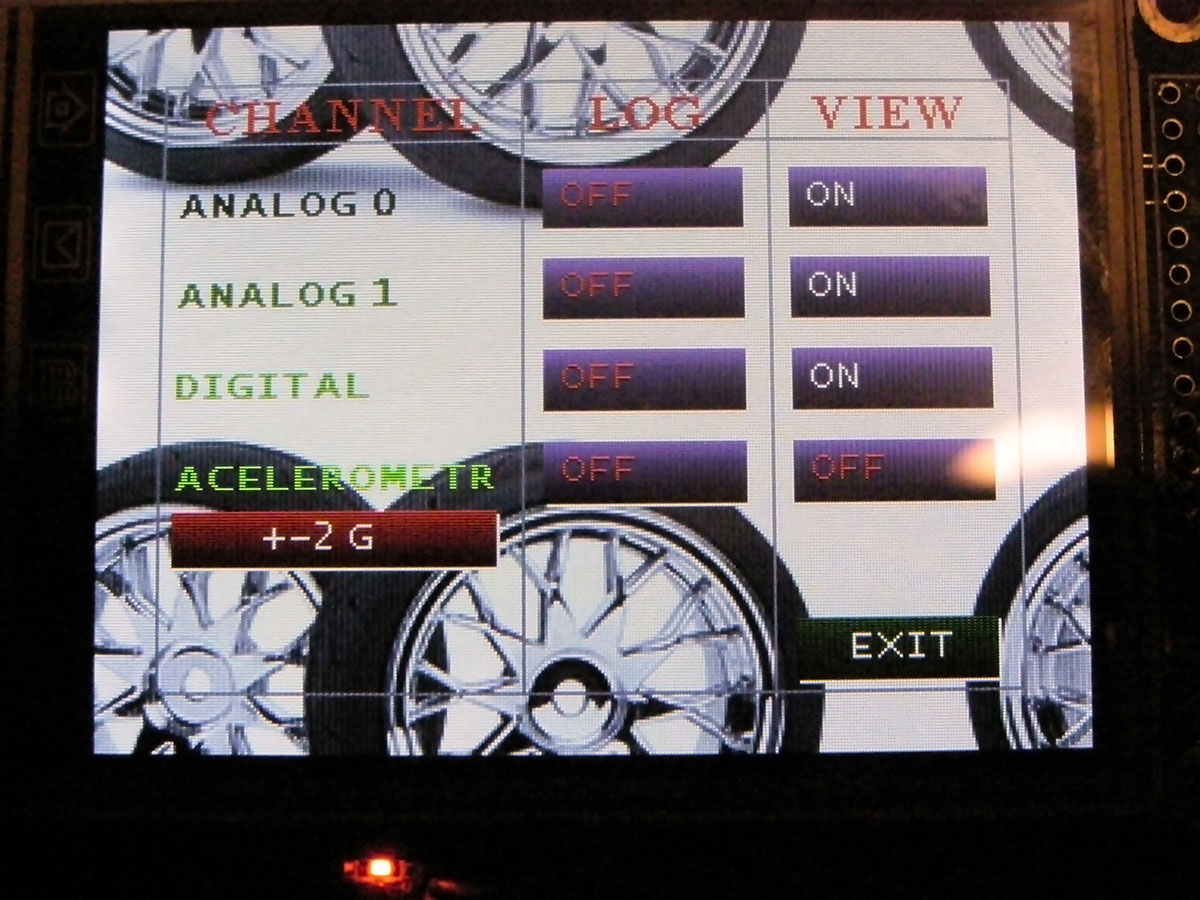
Примеры практического использования библиотеки на разных ЖК: 
  
*Небольшая заметка, изначально библиотека писалась в среде IAR, но затем была перенесена под Keil, и каково же было мое удивление когда работа с дисплеем ускорилась примерно в два раза, код для обеих сред идентичен, почему так происходит не знаю. Я никоим образом не хочу сравнивать эти две среды просто вот такой интересный факт :) Кстати под 8051 silab МК у меня была абсолютно противоположная картина...
Скачать
Пожалуйста, если у Вас есть какие замечания, предложения по доработки библиотеки и т.п. свяжитесь со мной.
Бесплатные утилиты конвертации изображения и шрифтов для работы с библиотекой:
|
|
